If you use acceptance testing for you WordPress plugin or theme development, it's likely you're using Codeception.
I use the WP Web Driver browser in my testing as it has the most testing options.
Usually the size of the browser window doesn't matter, because I'm running it headless. Today I was testing menu access.
Somewhat frustratingly, the window size defaulted to something small enough to make the WordPress side menu collapse into touch icons.
I could get my tests to pass if I ran Chrome without the --headless flag, but as soon as I turned it on, it couldn't see the submenu links.
I figured out the problem was the screen width by looking at the fail.png for that test. It clearly showed the compressed sidebar, even though in the fail.html everything looked fine.
After way too much time debugging, the problem is the window_size in the configuration in acceptance.suite.yml.

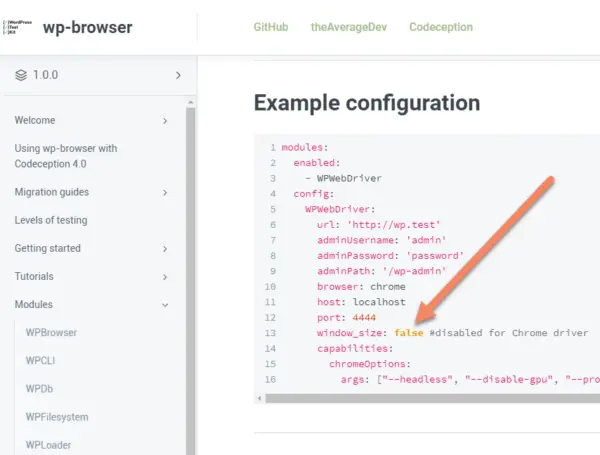
By default, the window size is set to false.
All the documentation I could find assumed you were running Chrome headless and didn't care about window size.
Many of the answers given in some forums were promising, but wrong.
I finally figured out the solution.
To change the window size for codeception WP Web Driver, set window_size under config -> WPWebDriver in acceptance.suite.yml to 1920x1080.
You can leave the --headless flag in. This will run at the correct screen size even though no browser window pops up.
You can change the dimensions to whatever you need to test, but it needs to be widthxheight.
Save acceptance.suite.yml and when you next run your acceptance test, your test should pass with the correct screen width.

